採用サイト制作で使える技|写真をトリミングする方法
- 投稿日:
- 更新日:

採用サイトを制作していると、社員紹介の人物写真やオフィス紹介で使う写真を、そのまま使用するのではなく、最適なサイズにトリミングして使いたくなること、ありませんか?画像の加工と言えばPhotoshopが有名ですが、会社で使っているパソコンに入っていなかったり、そもそも使い方が分からなかったりすると思います。
そこで今回は、一般的な「ペイント」と「パワーポイント」を使って、簡単に画像のトリミングができる方法をお教えします。慣れてくると、1つの画像につき数分でできてしまいますので、この機会に試されてみてはいかがでしょうか。
ペイントを使ってトリミングする方法
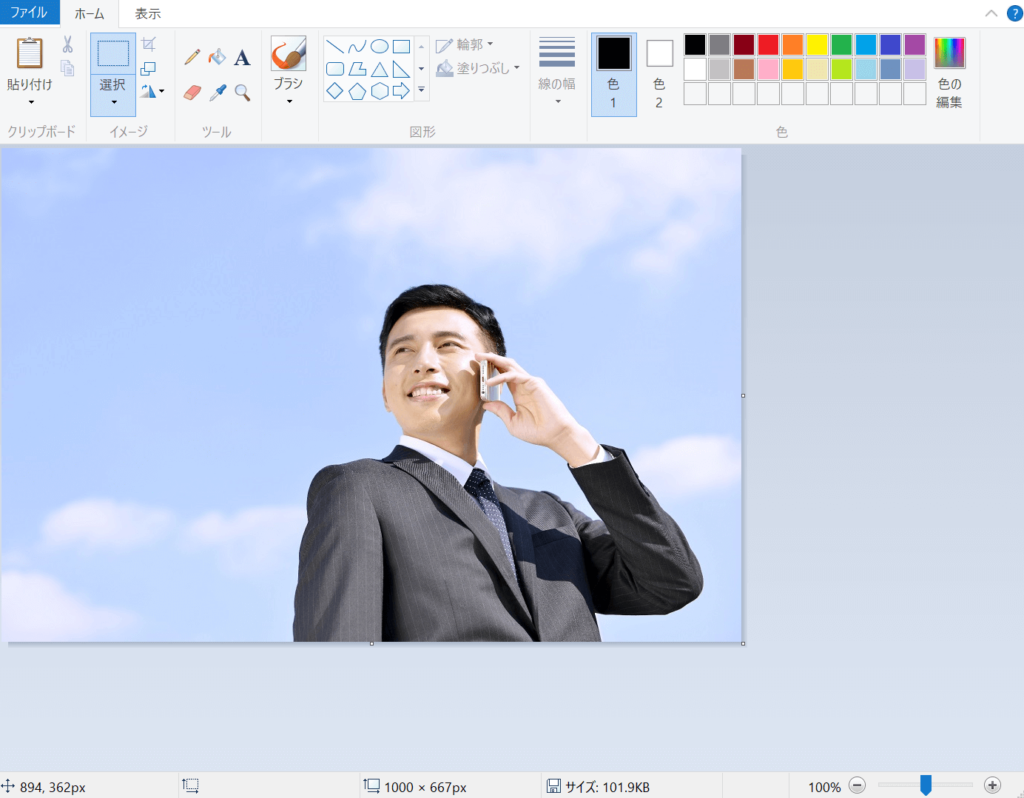
まずは加工したい画像をペイントで開きましょう。

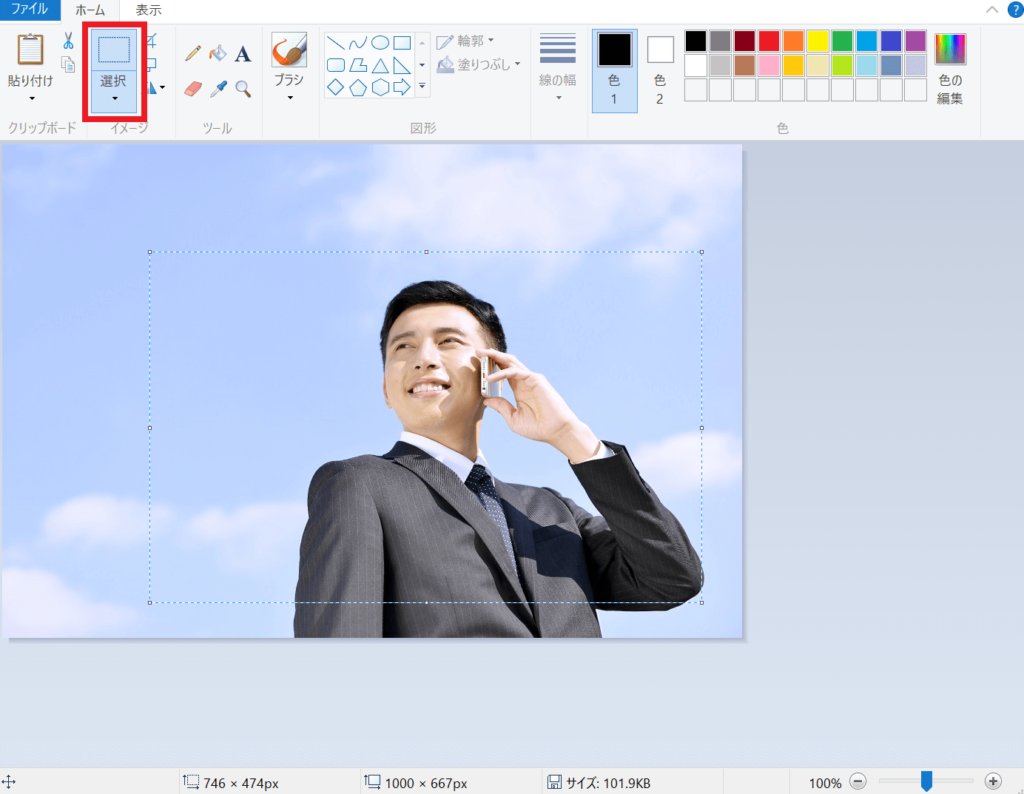
「ホーム」タブにある「選択」を選び、トリミングしたい部分を選択します。

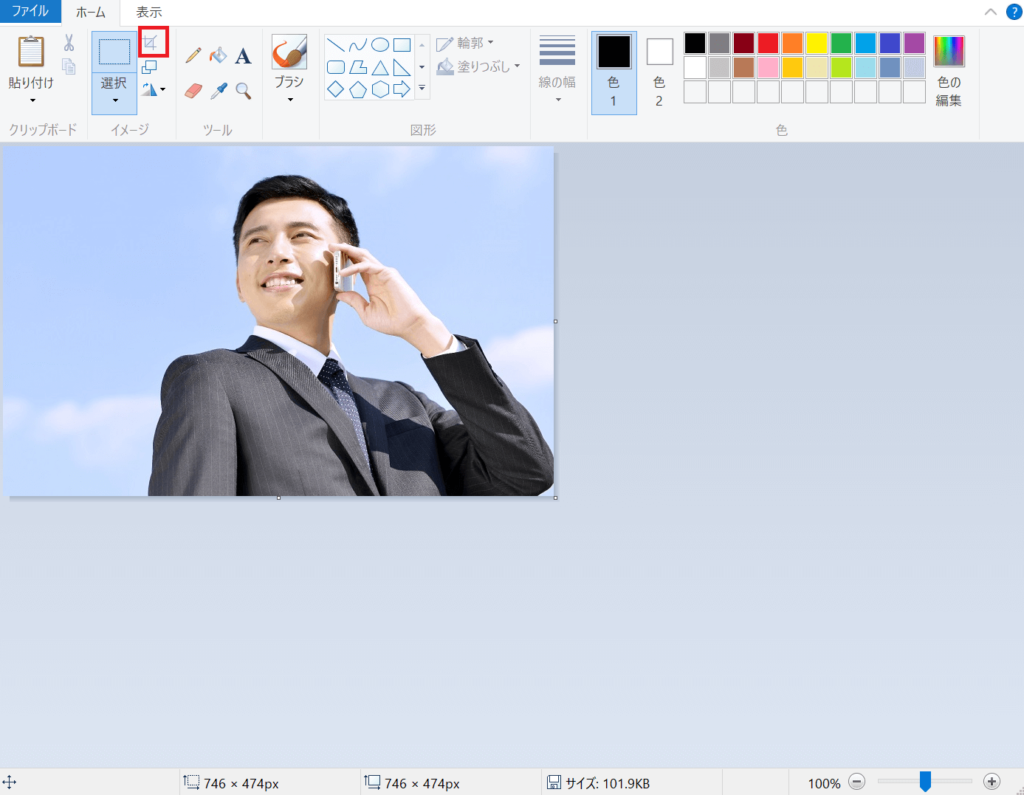
トリミングしたい部分を選択したまま、「ホーム」タブ内にある「トリミング」のアイコン(以下の写真、赤枠部分)をクリックすればトリミング完了です。元の画像を残しておきたい場合は、「上書き保存」ではなく「名前を付けて保存」するように注意しましょう。

パワーポイントを使ってトリミングする方法
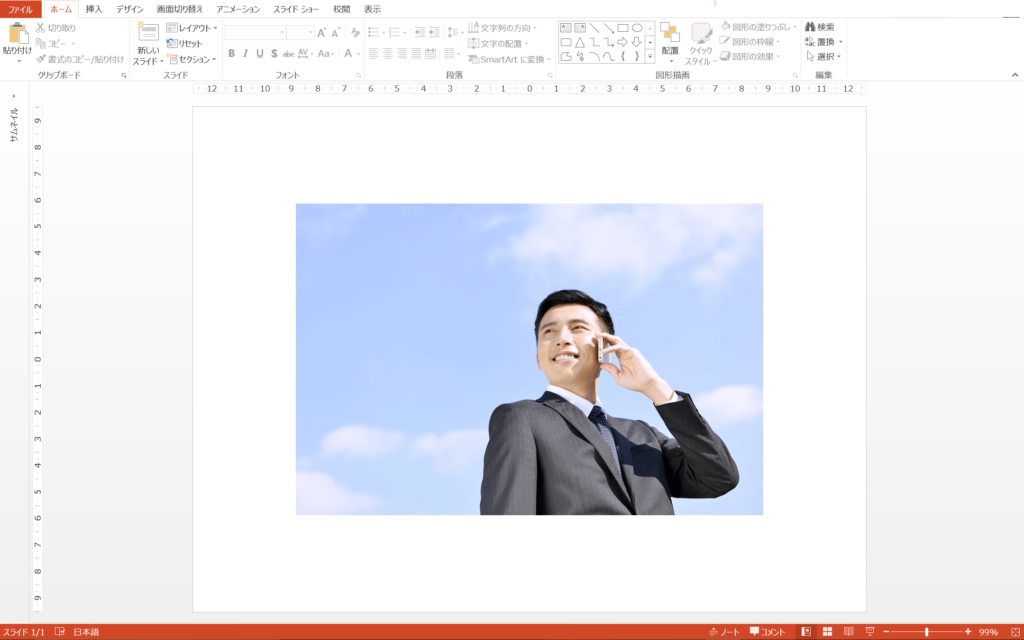
まずは、パワーポイントを立ち上げて、トリミングしたい画像を貼り付けましょう。

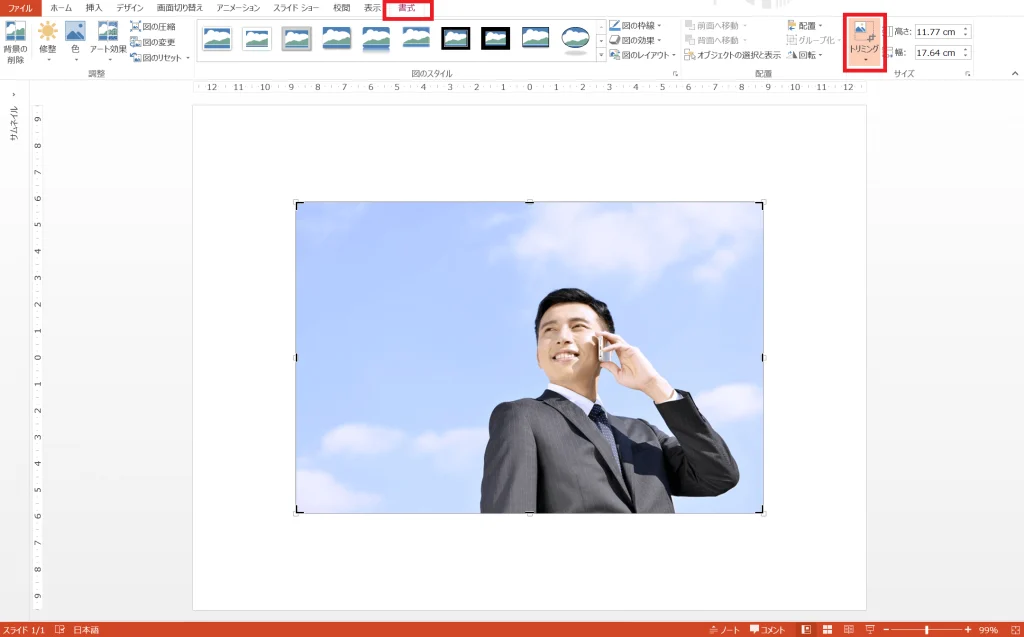
画像をクリックすると、「書式」(または「図の形式」)タブを選択できるようになるのでクリック。「書式」タブの中にある「トリミング」アイコンを選択しましょう。そうすると画像の四隅と上下左右に、以下のような黒い枠が出てきます。

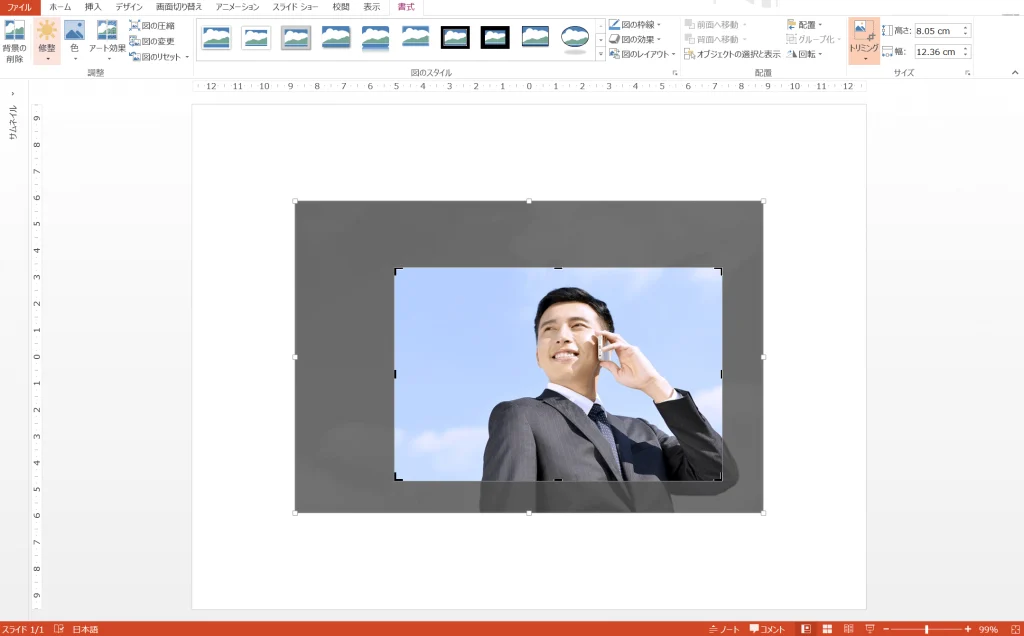
トリミングしたい部分を残すように、この黒い枠の位置を調整します。

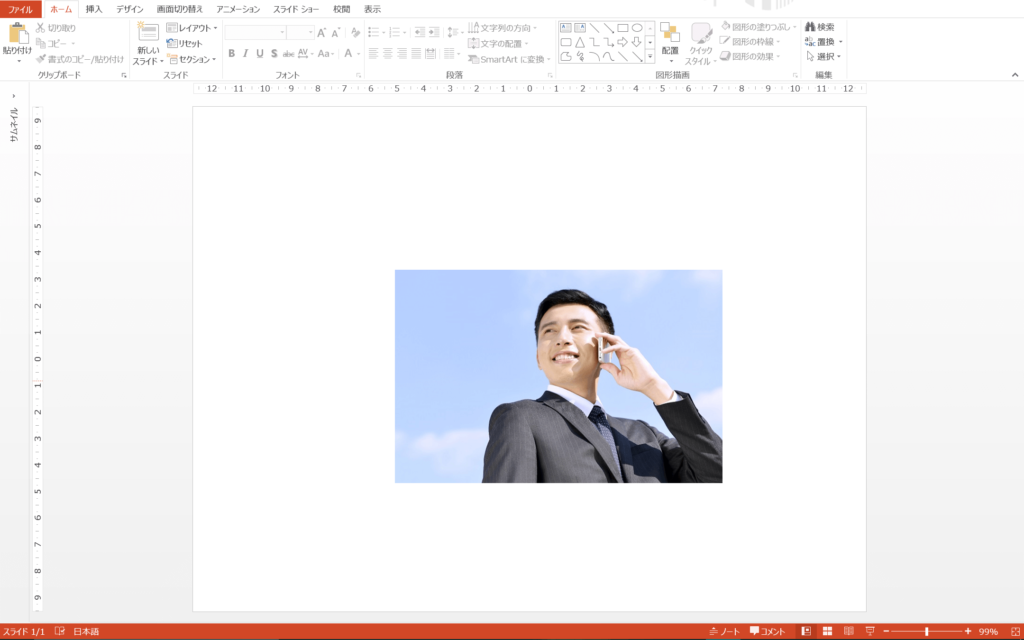
画像以外の部分をクリックして、写真がトリミングされます。画像を選択して、「右クリック」→「図として保存」を選び、画像を保存すれば完了です。パワーポイントの場合、ペイントと異なるのはトリミングしたい部分を何度も修正できることです。画像を貼り付ける、図として保存するという手間はかかりますが、慣れてくるとこちらのやり方の方が便利かもしれません。

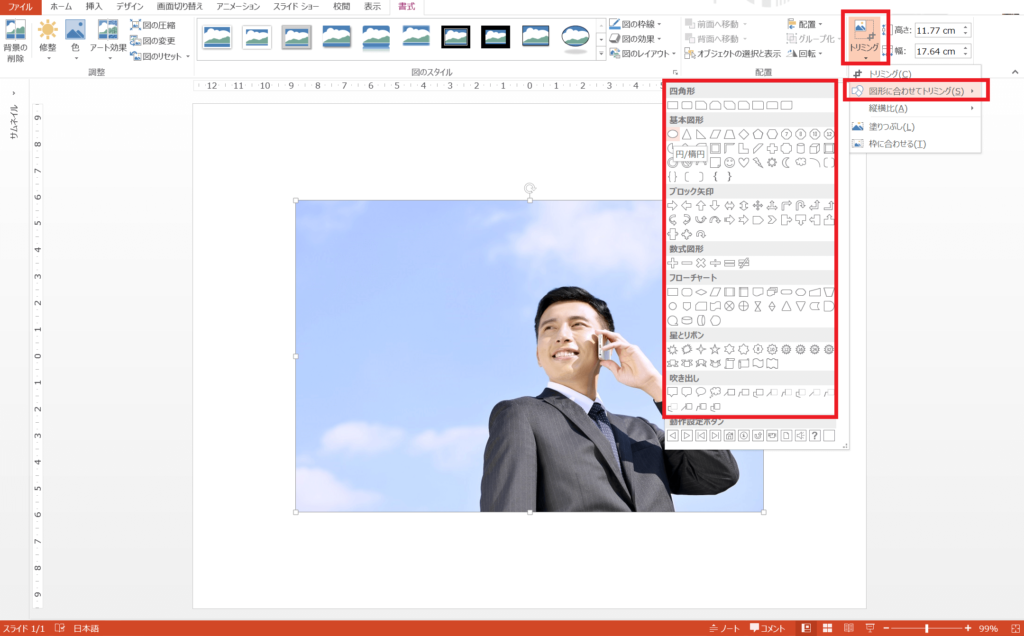
さらに、パワーポイントの場合は「図形に合わせてトリミング」することもできます。以下の写真のように、「書式」タブにある「トリミング」の下にある▼をクリックすると、「図形に合わせてトリミング」という項目があります。ここにマウスのカーソルを合わせると、パワーポイントで使える図形の一覧が出てきます。

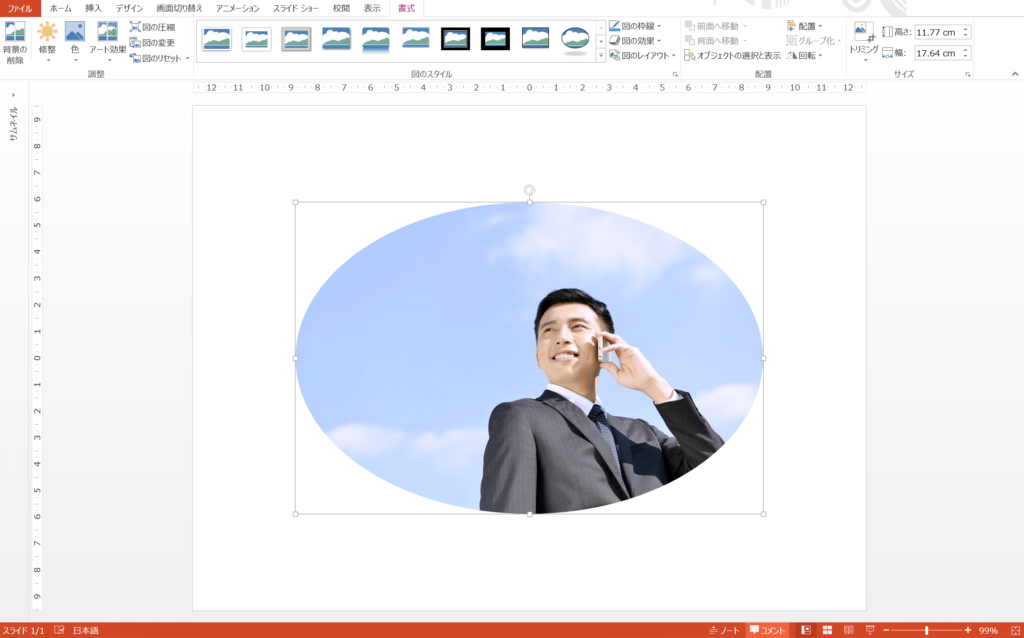
「楕円」をクリックすると簡単にその形にトリミングすることができます。

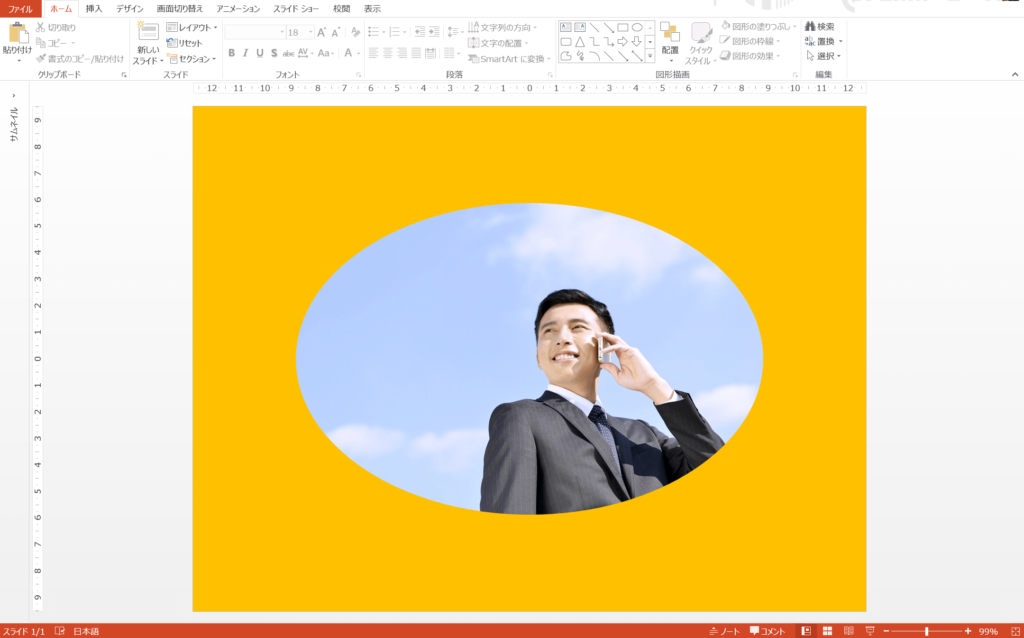
写真の元部分は白で残らずに切り抜きができるため、背景に色があっても問題なく使うことができます。

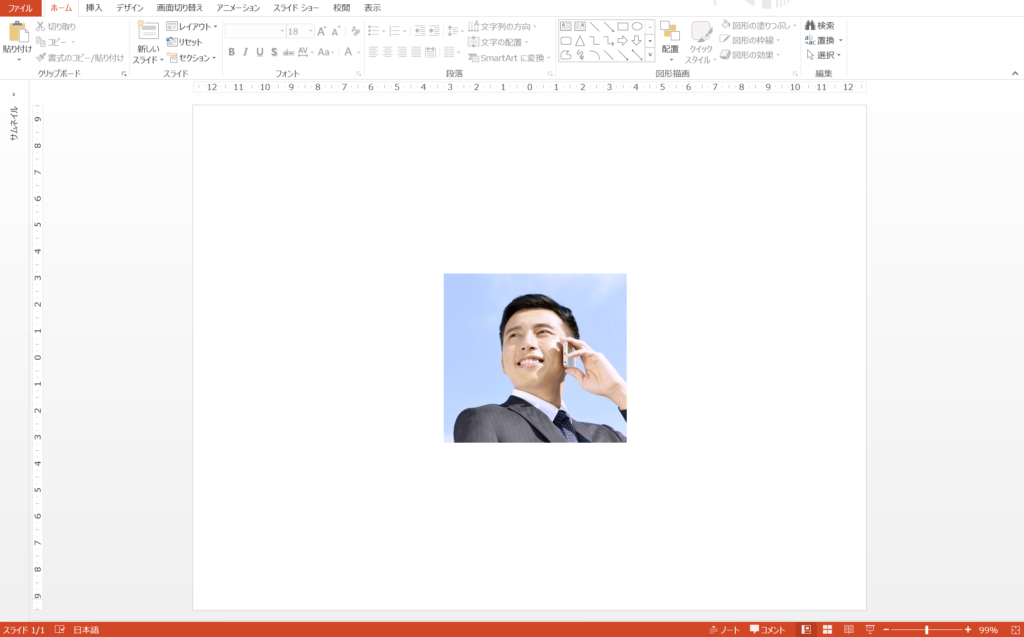
例えば、採用サイト制作で、「社員紹介の写真を丸く切り抜きたい」というときに便利です。まずは、掲載したい写真をこれまで紹介したやり方で、正方形にトリミングしましょう。

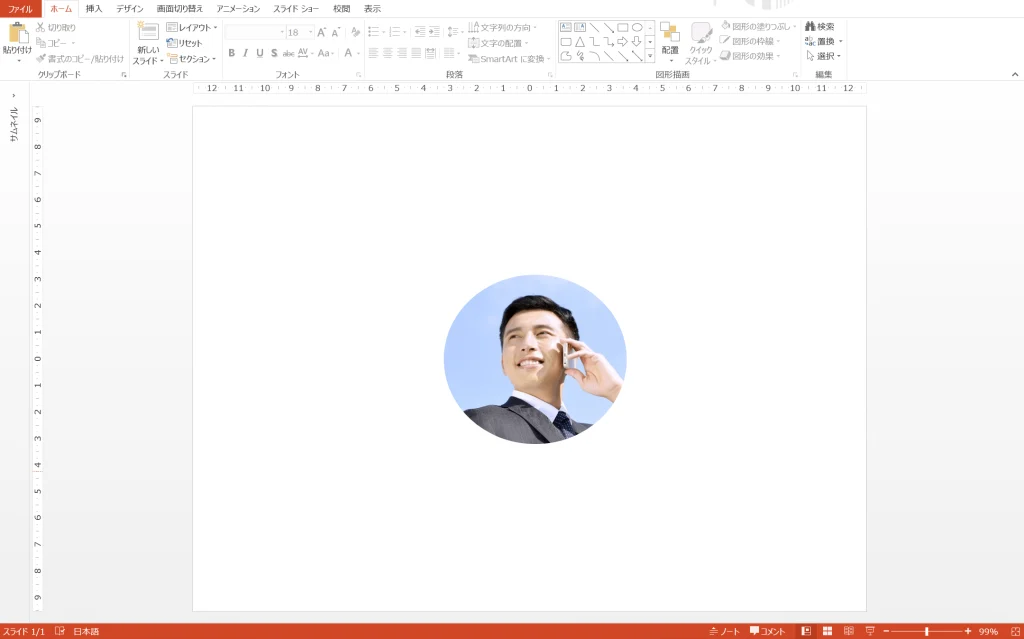
そして、「図形を選択してトリミング」で円形を選ぶと以下のように丸型の切り抜きが完成します。

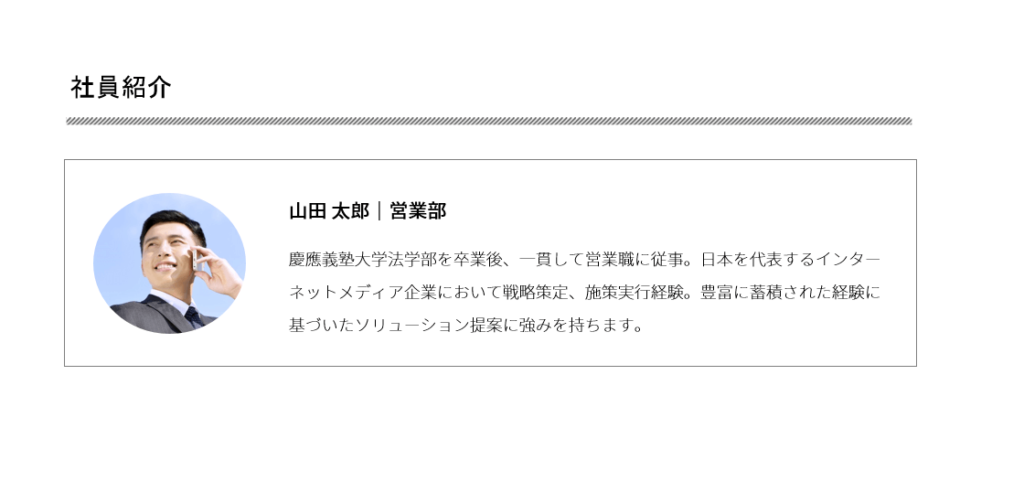
完成イメージです。社員紹介の写真を丸型にトリミングすると、柔らかいイメージが出ますので、求職者に伝えたいイメージに合うようでしたら、ぜひ使ってみてはいかがでしょうか?

画像を圧縮する方法
ペイントやパワーポイントで加工した画像を、そのまま使用すると画像サイズが大きく、ページの読み込み速度が遅くなってしまうことがあります。ですので、使う前のひと手間、画像を圧縮しておきましょう。
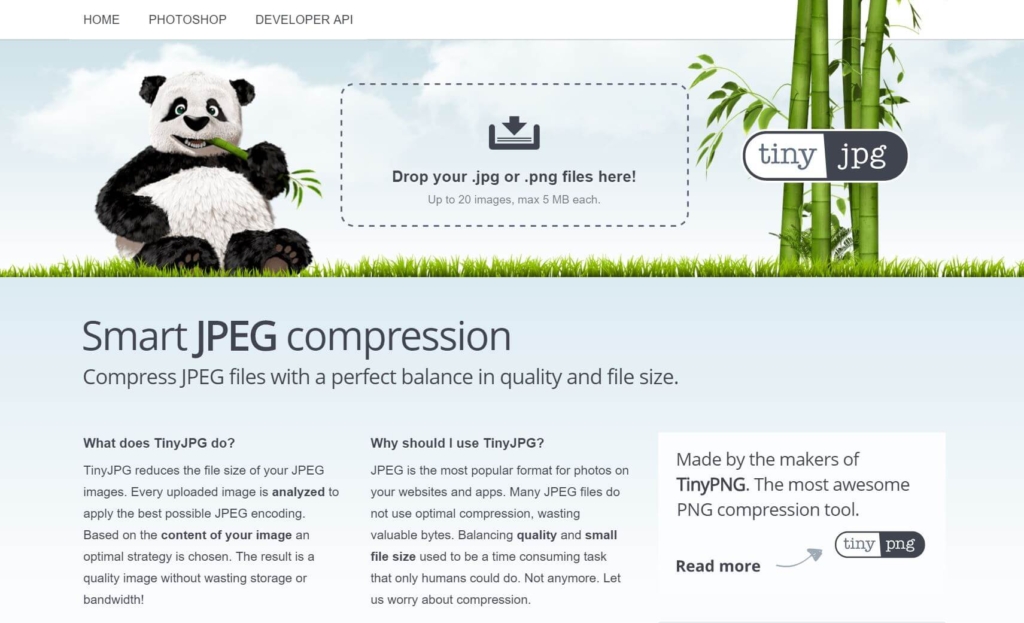
画像圧縮のオススメツールは、tinyjpg.comです。ページ上に圧縮したい画像をドラッグ&ドロップするだけで、簡単に圧縮することができます。20ファイルまとめて圧縮できるのも便利です。

採用サイトは、求職者が「この会社で働きたい」というモチベーションを高めることが目的の1つだと思います。その際に、文字だけでは伝わらない企業の魅力を、写真を使って伝えるのはとても有効なやり方です。撮った写真をそのまま使うのではなく、より魅力が伝わるように、ちょっと工夫してみたいとき、このトリミングの技をぜひ使ってみてください。次回以降は、自分物に合わせて背景を切り抜いたり、無料で使える画像加工ソフトも紹介予定ですので、ご期待ください。




 の
の